
To be honest, i found this widget from a website but i changed this to my suitable style because i was not sure it's design.
How To Add This Feature To Blogger?
I think your are already familiar with blogger dashboard so, i think it's not necessary to provide ScreenShots to reach to your blogger Dashboard. Therefore, i will guide you with the help of text.
1. Sign in to your blogger
2. Select your blog (In case if you have more than one blog)
3. Click on Layout and Select Add a Gadget ( A pop up will appear with many options but you have to choose HTML/JavaScript)
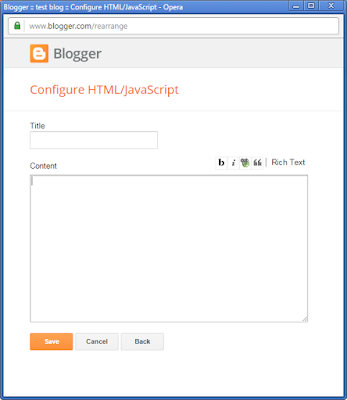
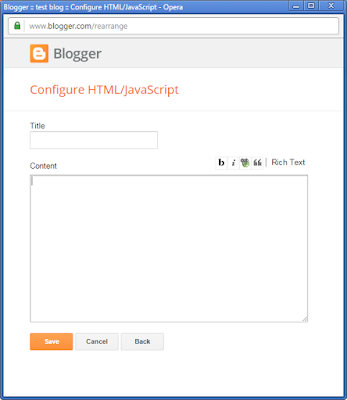
4. Now you will see like this:

Now paste the in content area and leave the title area blank by inserting this code <!-->
Copy the entire content code here:
Instructions:
How To Add This Feature To Blogger?
I think your are already familiar with blogger dashboard so, i think it's not necessary to provide ScreenShots to reach to your blogger Dashboard. Therefore, i will guide you with the help of text.
1. Sign in to your blogger
2. Select your blog (In case if you have more than one blog)
3. Click on Layout and Select Add a Gadget ( A pop up will appear with many options but you have to choose HTML/JavaScript)
4. Now you will see like this:

Now paste the in content area and leave the title area blank by inserting this code <!-->
Copy the entire content code here:
<div align="center" id="knigulper"> <div id="ig-subscription-optin" filter: progid:dximagetransform.microsoft.gradientundefined startcolorstr='#55AAEE', endcolorstr='#003366',gradienttype=0 ); width: 265px;"> <h4 id=knigulper-title-text" style="color: 000; font-size: 20px;"> SUBSCRIBE OUR NEWSLETTER</h4> <div id="knigulper-sub-title-txt" style="color: 000; font-size: 14px;"> Join us for free and get valuable content delivered right through your inbox.</div> <br /> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=blogspot/CihUG', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input id='sq' name='q' placeholder='Enter Your Name Here' type='text' value=''/><br /> <input id='sq' name='q' placeholder='Enter Your Email Address Here' type='text' value=''/><br /> <div class="separator" style="clear: both; text-align: center;"> </div> <input name="uri" type="hidden" value="blogspot/CihUG" /><input name="loc" type="hidden" value="en_US" /> <input id="knigulper_Submit_Text" style="height: auto; padding: 5px 0;" type="submit" value="Get Access Today!" /></form> </div> </div> <style> #ig-subscription-optin {margin: 0px;padding: 10px;height: auto!important;padding: 0px 10px 15px 15px !important; text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px; margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif; padding: 5px;border: none;}#ig-subscription-optin input.name { background: white urlundefinedhttp://3.bp.blogspot.com/-Jl2lcnXe42Y/UOb49YMFH8I/AAAAAAAAAiA/hOnOANR83gc/s1600/subscribe-name.png) no-repeat center right;} #ig-subscription-optin input[type="text"] {border: 1px solid #111 !important; font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;} #ig-subscription-optin input.email {background: white urlundefinedhttp://2.bp.blogspot.com/-dcien5QLnB8/UOb4N7eNU1I/AAAAAAAAAhw/NxzO8UXjgG4/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input { font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h4 {margin-bottom: 8px !important; font-weight: bold !important;line-height: 26px !important;letter-spacing: normal; text-transform: none;text-decoration: none; text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif; border: none;padding: 0px !important;float: none;}input:hover[type="submit"] { background-color: #0094D2;border: 1px solid #0094D2;color: red;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2; color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input { color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #f6640e; border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important; padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;} #ig-subscription-optin input[type="submit"]:hover {color: #FFFC00;}</style> <div style="text-align: right;"> <span style="font-size: xx-small;"></span></div>
Instructions:
- Before you place the code inside the content area, replace CihUG with you own blogger Feedburner link.
- You can also replace the button text from "Get Access Today!" to "Subscribe Now", "Join Us Today", "Sign Up Now" bla bla bla.
